En esta ocasión nos metemos en un terreno más técnico para dar solución al problema de publicar contenido de nuestra web en nuestro muro de Facebook directamente, desde un cron o una gestión de contenidos.
[ACTUALIZACIÓN 2020]
El método mostrado en este post se refiere a la antigua API. Espero tener este verano un manual para hacer lo mismo pero con la nueva API.
[Método antiguo]
Desde el cambio de API de Facebook, publicar en el muro directamente se ha vuelto «complicado». En esta guía nos centramos en los 2 pasos: Configurar una aplicación en Facebook desde nuestro usuario para una página de empresa y la programación PHP para subir contenido a ese muro mediante esa aplicación.
Antes de nada, comentar, que para comunicar nuestro PHP con Facebook necesitaremos:
- APP-ID de una aplicación de Facebook
- APP-Secret
- Access Token
Crear Aplicación en Facebook
Primero, evidentemente, nos logueamos en Facebook con una cuenta de administrador de la página en la que queremos publicar. Como he comentado antes, no vamos a publicar en el muro del usuario, sino en el muro de una de las páginas (empresa, etc) que administro.
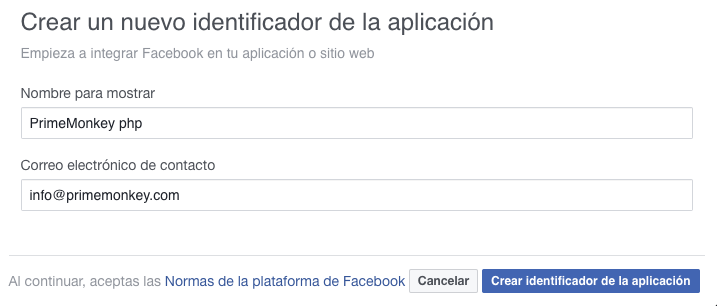
Accedemos al panel para desarrolladores y creamos una nueva app:
https://developers.facebook.com/apps/

Una vez la hemos creado nos parecerá un resumen con un identificador de la aplicación (App-ID) y una clave secreta (App-Secret). En el menú lateral accedemos a «Configuración» > «Información Básica» para configurar otros aspectos de la aplicación.
Rellenamos los datos de «Dominio de aplicaciones», «Correo» y añadimos la plataforma. En este caso «Sitio Web» y completamos el campo de URL del sitio.
En el menú de «Opciones avanzadas», en la pestaña de seguridad, si queremos podemos rellenar los campos de IPs permitidas. De esta forma controlaremos desde qué sitios se publican contenidos en nuestro muro.
Desde el menú de «Revisión de la aplicación» tenemos el interruptor donde marcar que las publicaciones que mandemos a la aplicación se publiquen en nuestro muro para todo el mundo bajo la opción «¿Quieres que xxxxxx sea una aplicación pública?». Por ahora no lo activamos hasta hacer todas las pruebas.
Obtener Identificador de Acceso (Access Token)
Una vez creada la aplicación, tenemos que crear un identificador de acceso a la misma con el que configuraremos la API de Facebook para que se comunique con nuestro muro.
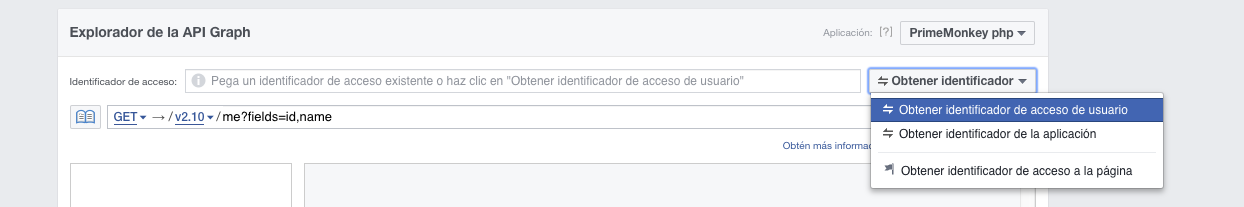
Accedemos al Explorador de API Graph:
https://developers.facebook.com/tools/explorer/
En el menú de Aplicación, seleccionamos el nombre de la aplicación que estemos usando. En el submenu «Obtener Identificador» seleccionamos «Obtener identificador de acceso de usuario».

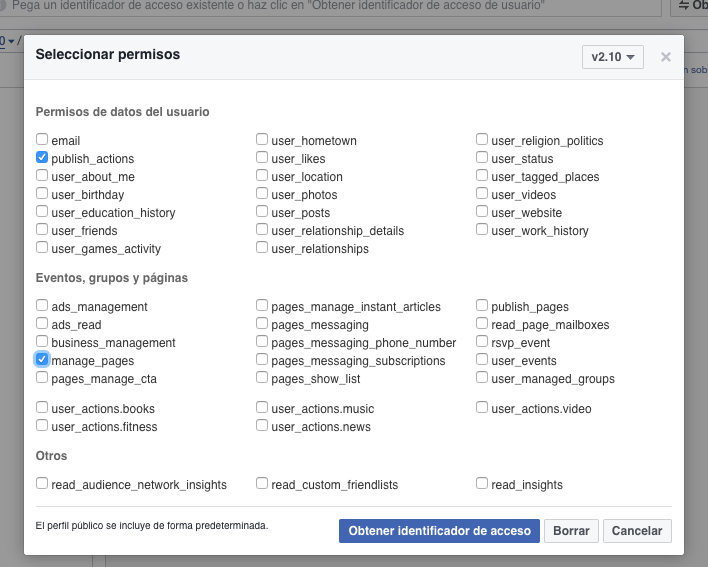
Nos aparecerá un popup preguntando los permisos que queremos que tenga la aplicación. En nuestro caso tenemos que marcar las opciones de «publish_actions» y «manage_pages».

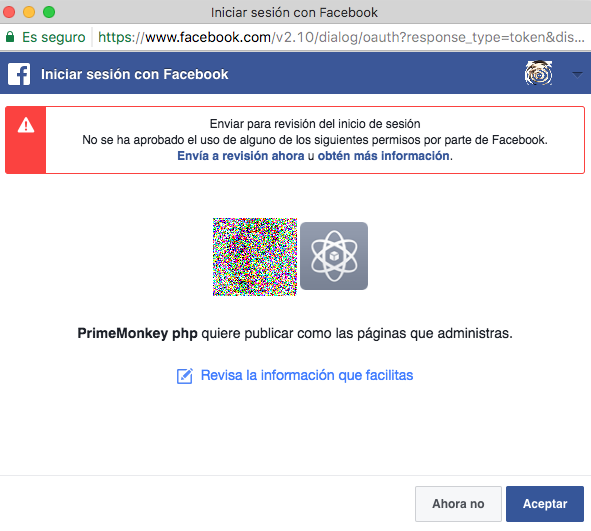
Cuando pulsamos en el botón de «Obtener identificador de acceso» nos pedirá que validemos esos permisos logueandonos de nuevo en Facebook:

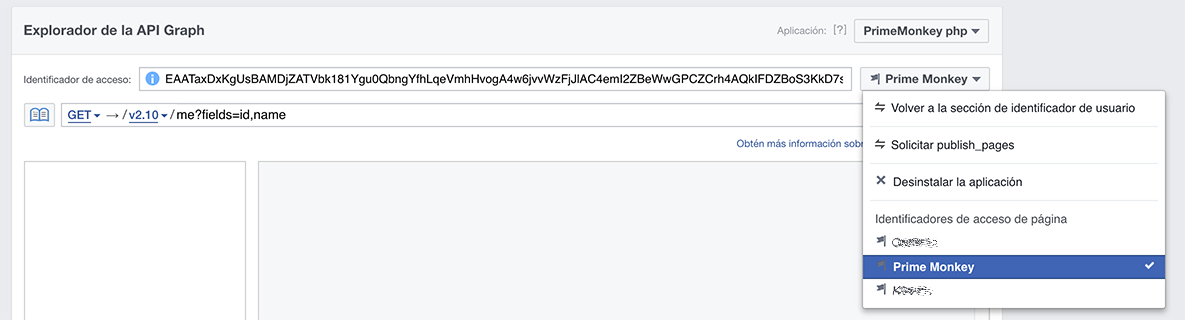
En este momento aparecerá un identificador de acceso genérico para mi usuario. Como lo que quiero es publicar en una de mis páginas, selecciono en el desplegable mi página:

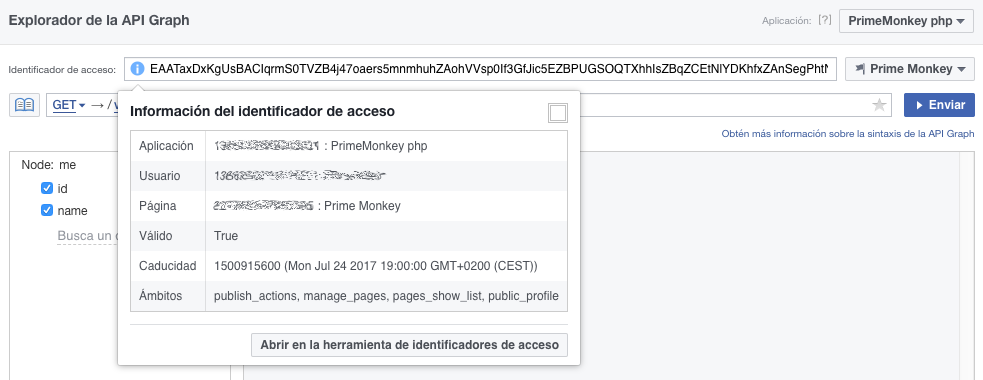
En este momento ya tengo mi Identificador de acceso (Access Token), pero este identificador solo es válido por 1 hora aproximadamente.
Para hacer que dure al menos 2 meses pulsamos en el icono de información «i» del identificador de acceso para ver su caducidad.

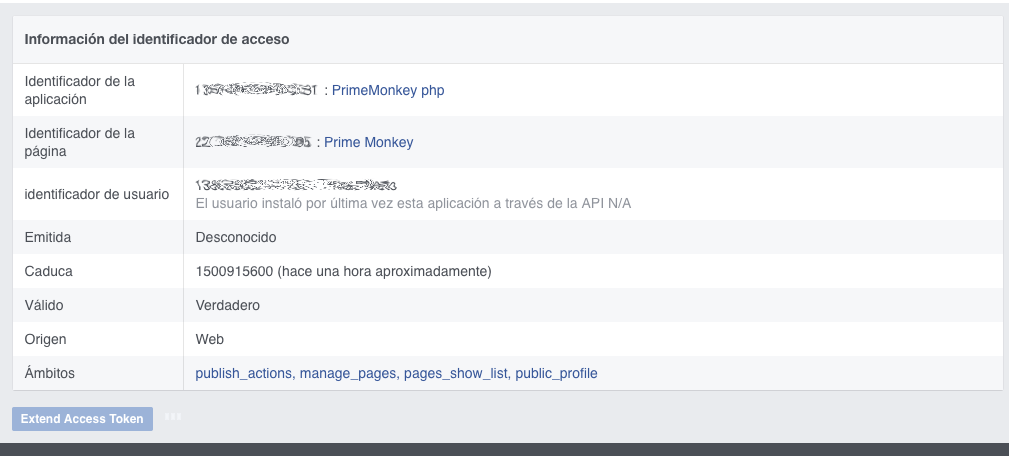
Abrimos la herramienta de identificadores de acceso y pulsamos el botón de «Extend Access Token»:

Esto nos dará otro identificador de acceso con una validez de 2 meses aproximadamente.
Fichero PHP con API de Facebook
Una vez tenemos los datos del ID de la aplicación, clave secreta e identificador de acceso, ya podemos crear nuestro archivo PHP para mandar contenido a nuestro muro de Facebook.
Primero descargamos el SDK de Facebook:
https://github.com/facebook/php-graph-sdk
Suponiendo que coloquemos la carpeta de «Facebook» del sdk al nivel de nuestro fichero PHP, incluimos las librerías con el fichero autoload.php
define('FACEBOOK_SDK_V4_SRC_DIR', 'Facebook/'); require_once('Facebook/autoload.php');
Ahora defino las variables con los datos obtenidos al crear la aplicación:
$appid = "<id de la aplicacion>"; $appsecret = "<clave secreta>"; $pageAccessToken = "<identificador de acceso>"; $pageFeed = "/me/feed";
Defino el contenido que voy a publicar:
$pagTitulo="AFFINITY DESIGNER, UNA ALTERNATIVA SERIA A ILLUSTRATOR Y FIREWORKS"; $pagURL = "https://www.primemonkey.com/affinity-designer-una-alternativa-seria-a-illustrator-y-fireworks/";
Y mando la información a Facebook.
$fb = new Facebook\Facebook([ 'app_id' => $appid, 'app_secret' => $appsecret ]); $linkData = [ 'link' => $pagURL, 'message' => $pagTitulo ]; try { $response = $fb->post($pageFeed, $linkData, $pageAccessToken); } catch(Facebook\Exceptions\FacebookResponseException $e) { echo 'Graph returned an error: '.$e->getMessage(); exit; } catch(Facebook\Exceptions\FacebookSDKException $e) { echo 'Facebook SDK returned an error: '.$e->getMessage(); exit; } $graphNode = $response->getGraphNode();
Listo, ya deberíamos ver el post en nuestro muro.
Recuerda activar la aplicación para que sea visible por todo el mundo desde el menú de «Revisión de la aplicación»!
https://developers.facebook.com/apps/





Julia
Hola, acabo de probar esto y publica en mi muro, no en la página elegida. Qué puedo estar haciendo mal?
Gracias y Feliz 2018!
Prime Monkey
Hola Julia
Asegúrate que en la pantalla «Explorador de la API Graph», cuando generas el Access Token para la aplicación, en el desplegable a la derecha de la casilla de «Identificador de Acceso» seleccionas la página dónde quieres publicar (el bloque «Identificadores de acceso de página»).
También puedes forzar a que publique en la página con la variable $pageFeed. En el ejemplo el valor es «/me/feed» pero si obtienes el «PageID» de tu página (https://findmyfbid.com/) puedes establecer el valor.
Por ejemplo $pageFeed = «/18533561025612296556/feed»;
Revisa el proceso y suerte! la verdad es que Facebook lo ha puesto dificil. En breve publicaré en Twitter e Instagram, que también tiene tela.
Gracias por la visita. Feliz 2018 a ti también!
monica otero
Hola, al ejecutar mi fichero post.php que está generado con las lineas de codigo que pones en el post me da el siguiente error: Graph returned an error: Invalid OAuth access token.
monica otero
el error anterior era que tenia mal puesto el identificador, pero ahora me da el siguiente error:
Graph returned an error: (#200) Requires either publish_actions permission, or manage_pages and publish_pages as an admin with sufficient administrative permission
Prime Monkey
Hola Mónica
Creo que no has hecho bien la parte «Obtener identificador de acceso de usuario».
Cuando entrtas en https://developers.facebook.com/tools/explorer/ y quieres obtener el identificador de acceso de usuario, te aparecerá una ventana de «Seleccionar permisos». Tienes que seleccionar «Manage_pages» y «publish_actions». Revisa también por si acaso «publish_pages» que esté marcado.
Una vez clickas al botón de «Obtener identificador de acceso» deberás «Aceptar» la pregunta de «Graph API Explorer quiere publicar en Facebook en tu nombre» y el resto de preguntas que te pueda hacer (varía en función de lo que marques).
Espero que con eso se arregle. Suerte!
Ferran Delriu
Funciona perfectamente publicando en la pagina que deseo. Se puede ampliar y pasarle la url de una imagen en concreto para acompañar el post? Gracias por el post.
Prime Monkey
Hola Ferran
Se puede subir la imagen. Lo ideal es que si compartes un link la imagen que coja sea la de esa página. La imagen estará definida en las etiquetas meta:
Para subir una imagen concreta con un texto concreto, se puede usar este metodo:
$data = [‘source’ => $fb->fileToUpload(__DIR__.’/photo.jpg’), ‘message’ => ‘Titulo de la imagen’];
$request = $fb->post(‘/me/photos’, $data);
Pruébalo a ver que tal y nos cuentas. 🙂
Goakof
Antes se podía poner el link personalizado, es decir con su url, imagen, descripción y título en los antiguos parámetros como:
$req = array(
‘access_token’ => $token,
‘message’ => $message,
‘link’ => $url,
‘picture’ => ‘ruta.jpg’);
Tu tutorial sale perfecto, pero he querido añadir imagen personalizada, porque algunas urls no capta la imagen y también el título, pasa con algunos enlaces, sólo se muestra el link sin imagen ni título.
He buscado en facebook developers pero no he hallado algo que me funcione, sabes si aún esto se puede personalizar como antes?
Prime Monkey
Hola
Puedes probar a usar el método explicado en una respuesta anterior:
$data = [
‘source’ => $fb->fileToUpload(__DIR__.’/photo.jpg’),
‘message’ => $message,
‘link’ => $url
];
$response = $fb->post($pageFeed, $data, $pageAccessToken);
Esa es la teoría. No lo he probado, ya nos contarás!
Angel Antonio
cuando se cumpla los 2 meses el token va caducar ya no podre publicar ?
Prime Monkey
Hola Angel
Efectivamente, ahora cada dos meses tienes que renovar el token. Antes se podía generar uno ilimitado. Yo lo que hago es parametrizarlo para tener el token en el archivo de parámetros. O quizás tenerlo gestionado en una base de datos. A ver si en el futuro cambia y nos lo ponen más fácil.
JepMaria
Muy buenas, vaya que si lo han complicado estos del fasebuc, pero felicidades por tu explicación. Excelente !!!
A mi de da un error …
Uncaught Error: Class ‘Facebook\Url\FacebookUrlDetectionHandler’ not found in /usr/home/adet.info/web/Facebook/Facebook.php:153 Stack trace: #0 /usr/home/xxx.com/web/provafb.php(16): Facebook\Facebook->__construct(Array) #1 {main} thrown in /usr/home/xxx.com/web/Facebook/Facebook.php on line 153
En la linea 153 de Facebook.php esta:
$this->setUrlDetectionHandler($config[‘url_detection_handler’] ?: new FacebookUrlDetectionHandler());
pero $config[‘url_detection_handler’] vale nulo ya que en la llamado no le pasamos nada:
$fb = new Facebook\Facebook([
‘app_id’ => $appid,
‘app_secret’ => $appsecret
]);
Alguna idea ?
Muchas gracias!!!
JepMaria
RESUELTO !!! Se me havian cargado mal las SDK en mi servidor. Muchas gracias !!!
Roner Brog
como puedo hacer que me tome campos de una base de datos ejemplo: titulo, desc, enlace, img
Prime Monkey
Hola Roner
Eso lo puedes hacer haciendo consultas de manera habitual con PHP a Mysql. Asignas el valor de $pagTitulo, $pagURL, etc, a lo que te devuelva la consulta y listo.
Ya nos contarás que tal te ha ido. Próximamente crearé un tuto de como programar pensando en objetos para interactuar con bases de datos.
Pepito Rosales
Wuau, es el mejor tutorial que he encontrado, llevo mucho tiempo tratando de desarrollar esta parte en mi sitio sin éxito y tu explicación es simple y perfecta. Gracias en verdad… un abrazote
Prime Monkey
Muchas gracias!
lorenzo
hola antes que nada excelente explicación, tengo un problema y es que cada ya habia logrado postear a una pagina de facebook, pero solo yo podia ver la pulicacion no las demas personas, pero ahora resulta que facebook me inhabilito mi cuenta y cada vez que intento hacer una aplicacion en la pagina me inhabilita enseguida no se si a ti te haya pasado algo similar si es asi ojala pudieras orientarme que hacer
Prime Monkey
Hola Lorenzo
Mmmm, a mi no me ha pasado que me inhabilite la aplicación. Se me ocurre que pueda ser algún problema de la cuenta personal desde donde la haces. Probaría ha crear una cuenta personal nueva, con distinto email, y desde esa cuenta ya crear la nueva página o aplicación.
Suerte!
Jose
Felicidades por la excelente publicación !!
Me encuentro con un problema. En el momento de “Obtener identificador de acceso de usuario”
y xuando aparece la ventana de “Seleccionar permisos”, puedo seleccionar “Manage_pages” y “publish_pages” , però el permiso “publish_actions” no me aparece por ningun lado. Alguien sabe proque no dispongo de esa opcion ?
Muchas gracias
Prime Monkey
Hola Jose
Según Facebook parece que han eliminado esa opción. Ya siento no poder darte una alternativa ahora mismo. Tendré que revisar los nuevos requisitos y si aun se puede realizar el proceso sin esos permisos.
lorenzo
hola amigo disculpa una pregunta sabes si todavia se puede postear multiples imagenes en una sola publicacion de facebook porque hasta ahorita no puedo postear varias imagenes en una sola publicacion uso el foreach pero me publica por separado de antemano te agradesco cualquier sugerencia
Daniel
Muchas gracias! Que buen tutorial, a esta fecha todavía sirve. Ahora tengo que ver es como puede postear el usuario en su propio perfil y no en mi página.
Prime Monkey
Hola Daniel
Siento haber tardado tanto en responder.
El tutorial está pensado para publicar en una página concreta. Si quieres que se postee en el feed de cada visitante igual es mejor con otro método tradicional. El típico de compartir en redes. Espero que lo solucionaras. Saludos
Alexander BV
Hola amigo espero que aún esté vigente tu bog pues hice todo bien, me publica pero el inconveniente es que solo lo puedo ver yo más no otras personas.
Prime Monkey
Hola Alexander
Puede ser que te has saltado esto:
«Desde el menú de “Revisión de la aplicación” tenemos el interruptor donde marcar que las publicaciones que mandemos a la aplicación se publiquen en nuestro muro para todo el mundo bajo la opción “¿Quieres que xxxxxx sea una aplicación pública?”. Por ahora no lo activamos hasta hacer todas las pruebas.»
Una vez lo tengas ya probado y funcionando, activa la opción de que sea una aplicación pública.
Espero haberte ayudado!
jesus
Hola! muy buen articulo, una duda, de donde obtengo el $appsecret gracias!
Prime Monkey
Hola. Tanto para Instagram como para Facebook han cambiado muchas cosas desde que hice este post. A ver si en verano tengo tiempo de hacer un tutorial explicando paso a paso el proceso. Os iré informando.
Sandra
Hola
lo último que comentas es que se cambie el estado. sin embargo, si cambio el estado, el token que he generado no funciona, sólo me funciona en modo desarrollo.
Supongo que tengo que solicitar revisión para que me acepten esos dos permisos adicionales, pero no logro que me lo validen. envío captura de video y aplicación para su revisión y no me aceptan. llevo varios intentos ya
así que no logro que me funcione. sólo me funciona en desarrollo pero la publicación sólo se publica de forma privada
necesito ayuda por favor
Prime Monkey
Hola. Tanto para Instagram como para Facebook han cambiado muchas cosas desde que hice este post. A ver si en verano tengo tiempo de hacer un tutorial explicando paso a paso el proceso. Os iré informando.
Lucho
Hola, una consulta, es posible insertar una publicación de facebook en mi web (video o transmision en vivo) y que los usuarios puedan comentar la publicacion desde mi pagina y que estos comments se reflejen tambien en facebook? osea habria que insertar comments en una publicación de FB de forma externa. es posible?
Gracias
Prime Monkey
Hola Lucho. Se puede meter un live en tu página sin problemas, pero a la hora de interactuar con comentarios creo que va a ser peor desarrollar un sistema que el propio widget típico de facebook trae. Yo metería el widget del timeline y listo.